Cómo personalizar la interfaz de usuario de Firefox con userChrome.css

La interfaz de Firefox Quantum es extremadamente personalizable gracias a su archivo userChrome.css. Puede editar este archivo para ocultar elementos de menú no deseados, mover la barra de pestañas debajo de la barra de herramientas de navegación, ver varias filas en su barra de herramientas de marcadores y hacer otras cosas que normalmente no serían posibles.
Cómo funciona
RELACIONADO : Firefox Quantum no solo está "copiando" Chrome: es mucho más potente
El archivo userChrome.css de Firefox es un archivo de hoja de estilo en cascada (CSS) que usa Firefox. Mientras que las hojas de estilo normalmente se aplican a las páginas web, esta hoja de estilos en particular se aplica a la interfaz de usuario de Firefox. Le permite cambiar la apariencia y el diseño de todo lo que rodea la página web iteslf. No puedes agregar ninguna característica; solo puede modificar lo que ya está allí para cambiarlo, ocultarlo o moverlo.
Esto no tiene nada que ver con Google Chrome. "Chrome" se refiere a la interfaz de usuario del navegador web, que es lo que Google Chrome lleva el nombre.
El archivo userChrome.css ha existido en Firefox durante mucho tiempo, pero se ha adquirido una importancia renovada con Firefox Quantum. Muchos ajustes que antes podían realizarse mediante complementos del navegador ahora solo se pueden lograr editando el archivo userChrome.css.
Dónde buscar los ajustes
Si bien puedes crear tus propios ajustes si entiendes el código CSS y cómo funciona Firefox interfaz fue diseñada, también puede encontrar ajustes en línea. Si desea realizar un cambio determinado, es posible que otra persona ya haya descubierto cómo hacerlo y haya escrito el código.
Aquí hay algunos recursos para comenzar:
- Ajustes de muestra de userChrome.org: una lista breve de ajustes interesantes que demuestran el poder de userChrome.css.
- Ajustes de CSS clásicos: un repositorio de ajustes de userChrome.css del autor de la extensión Classic Theme Restorer, que ya no funciona en Firefox Quantum.
- userChrome Tweaks: Una colección de interesantes ajustes de Firefox.
- FirefoxCSS en Reddit: este subreddit es una comunidad para debatir sobre ajustes. Puede buscar en el subreddit para encontrar los ajustes de otras personas, ver lo que las personas están compartiendo e incluso solicitar comentarios si no puede encontrar un ajuste que realmente desea.
- Guía para editar su menú contextual: instrucciones para eliminar elementos de Firefox menú contextual y cambiar su orden en la lista, tomada desde el subreddit de FirefoxCSS.
Tenga en cuenta que las versiones anteriores de Firefox tenían una interfaz diferente. Es posible que los ajustes más antiguos de userChrome.css que encuentre en línea no funcionen en Firefox 57 y posterior, también conocido como Firefox Quantum.
Si sabe lo que está haciendo con CSS, puede habilitar la caja de herramientas del navegador para inspeccionar el cromo del navegador Firefox. Esto proporcionará la información que necesita para personalizar varios elementos de la interfaz del navegador con su propio código CSS.
Cómo crear su archivo userChrome.css
El archivo userChrome.css no existe de manera predeterminada, por lo que una vez que tenga un tweak o dos que desee probar, primero debe crear el archivo en la ubicación adecuada dentro de su carpeta de perfil de Firefox.
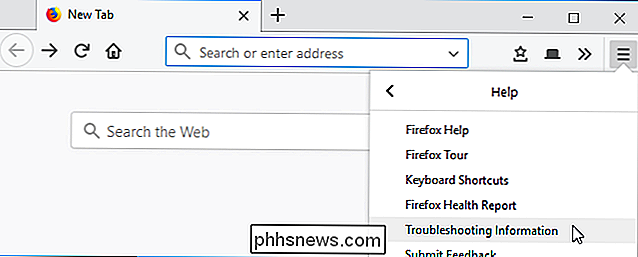
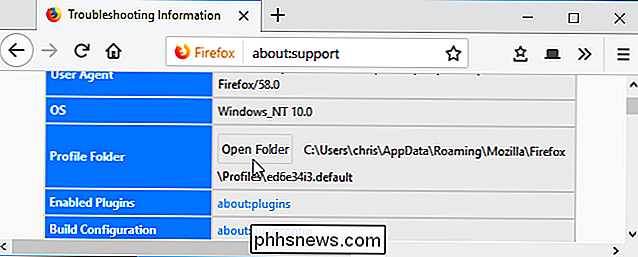
Para iniciar su carpeta de perfil de Firefox, haga clic en menú> Ayuda> Información de solución de problemas en Firefox.

Haga clic El botón "Abrir carpeta" a la derecha de la carpeta de perfil para abrirlo. (En macOS o Linux, verá en su lugar un botón "Mostrar en el buscador" o "Abrir directorio". Las siguientes instrucciones muestran el proceso en Windows, pero es básicamente el mismo en Mac y Linux, solo estará usando un diferente administrador de archivos y editor de texto.)

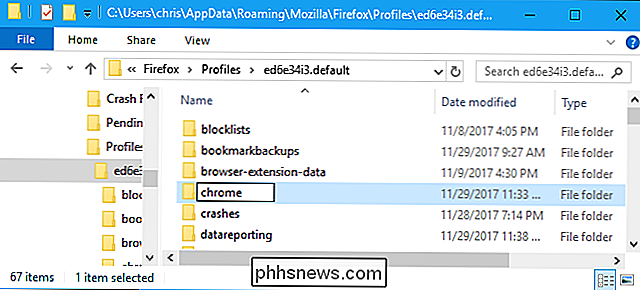
Si ve una carpeta llamada "chrome" en la carpeta de perfil que aparece, haga doble clic en ella. Sin embargo, probablemente no lo haga, ya que esta carpeta no está creada por las versiones modernas de Firefox.
Para crear la carpeta, haga clic con el botón derecho en el panel derecho y seleccione Nuevo> Carpeta. Llámalo "cromo", presiona Enter, y luego haz doble clic en él.

RELACIONADO: Cómo hacer que Windows muestre las extensiones de archivos
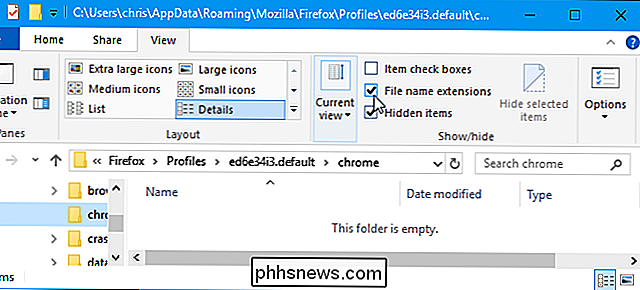
Tendrás que decirle a Windows que te muestre las extensiones de archivos, si no lo tienes 't ya. Windows oculta las extensiones de archivo de manera predeterminada para simplificar las cosas. Este paso no es necesario en macOS o Linux, que muestran esta información de forma predeterminada.
En Windows 8 o 10, puede simplemente hacer clic en la pestaña "Ver" en la cinta y marcar el cuadro "Extensiones de nombre de archivo" para que sean visibles. En Windows 7, haga clic en Organizar> Carpeta y opciones de búsqueda, haga clic en la pestaña "Ver" y desmarque "Ocultar extensiones para tipos de archivos conocidos".

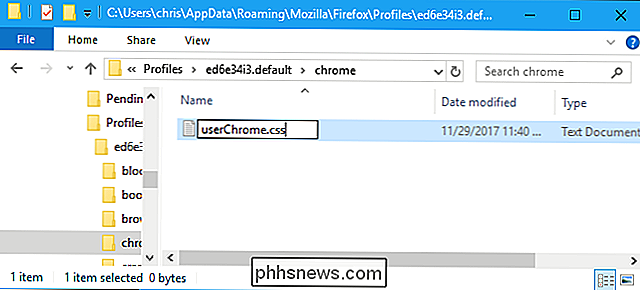
Ahora creará el archivo userChrome.css, que en realidad es solo un texto en blanco archivo con la extensión .css en lugar de la extensión .txt.
Para hacerlo, haga clic con el botón derecho en el panel derecho aquí y seleccione Nuevo> Documento de texto. Llámalo "userChrome.css" y asegúrate de eliminar la extensión de archivo .txt.
Windows te advertirá que estás cambiando la extensión del archivo y que esto puede ser un problema para ciertos tipos de archivos. Haga clic en "Sí" para confirmar su cambio.
En macOS o Linux, cree un archivo de texto vacío con el mismo nombre.

Cómo editar el archivo userChrome.css
Puede usar cualquier editor de texto para editar el archivo userChrome.css. El editor de texto del Bloc de notas incluido con Windows funciona bien. Si desea un editor de texto más potente con más características, nos gusta Notepad ++.
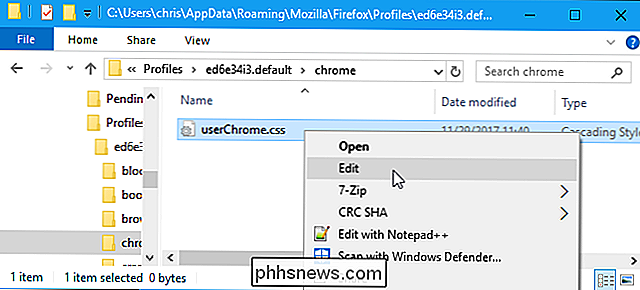
Para editar el archivo en el Bloc de notas, haga clic con el botón derecho y seleccione "Editar".

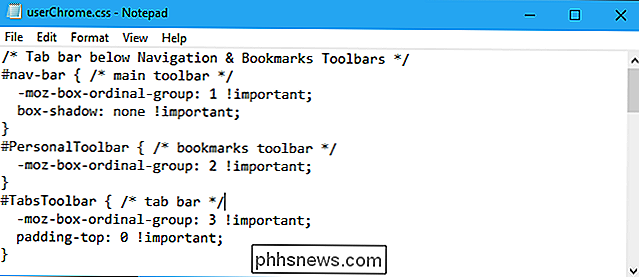
Agregue los ajustes que desee al archivo copiando y pegarlos. Si agrega varios ajustes, asegúrese de agregarlos todos en sus propias líneas.

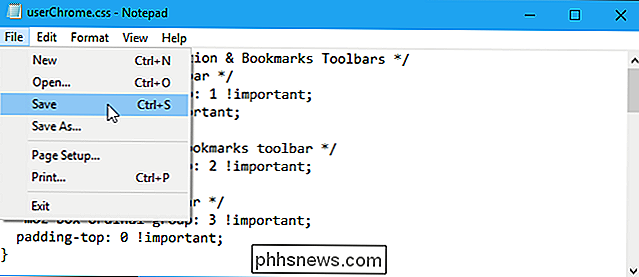
Una vez que haya terminado, guarde el archivo haciendo clic en Archivo> Guardar en el Bloc de notas.

Siempre que edite su userChrome. css, tendrá que cerrar todas las ventanas abiertas de Firefox y reiniciar Firefox para que los cambios surtan efecto.

Si vuelve a la carpeta "chrome" con frecuencia para editar su archivo userChrome.css, puede querer cree un acceso directo de escritorio a la carpeta o agréguelo a las carpetas de "Acceso rápido" en el Explorador de archivos.
El archivo userContent.css
Firefox también tiene un archivo userContent.css que puede editar, y puede toparse con algunos ajustes que dicen que son para el archivo userContent.css.
Para usar este archivo, simplemente cree un archivo llamado "userContent.css" en el sam e carpeta como su carpeta de Chrome. Los ajustes que coloque en este archivo afectan las "páginas de contenido" internas de Firefox, como las páginas Nueva pestaña y Opciones.
Ayuda, I Rompió Algo!
Si alguna vez encuentra un problema con un ajuste, puede simplemente eliminarlo de su archivo userChrome.css y reinicie Firefox. Si eso no funciona, puede eliminar por completo el archivo userChrome.css y reiniciar el navegador para borrar todos sus cambios y obtener una nueva interfaz de Firefox.

Cómo cambiar su contraseña de Twitter
Debe usar una contraseña segura para cada servicio web importante que tenga. Si bien Twitter puede no estar a la altura de Facebook en términos de datos personales conectados a su cuenta, aún puede usar Twitter para cosas importantes, o tenerlo conectado a otras cuentas. Si cree que su contraseña podría ser más fuerte, aquí está cómo cambiarlo.

¿Quieres una carga rápida? No utilice los puertos USB de su automóvil
Si tiene un automóvil relativamente nuevo, probablemente tenga un puerto USB en el tablero, la guantera o la consola central. Entonces, naturalmente, solo debes usarlos para cargar tus dispositivos, ¿verdad? No tan rápido: si quieres una carga rápida, esos puertos incorporados simplemente no se cortan.